一、首页布局与尺寸(单位:像素)
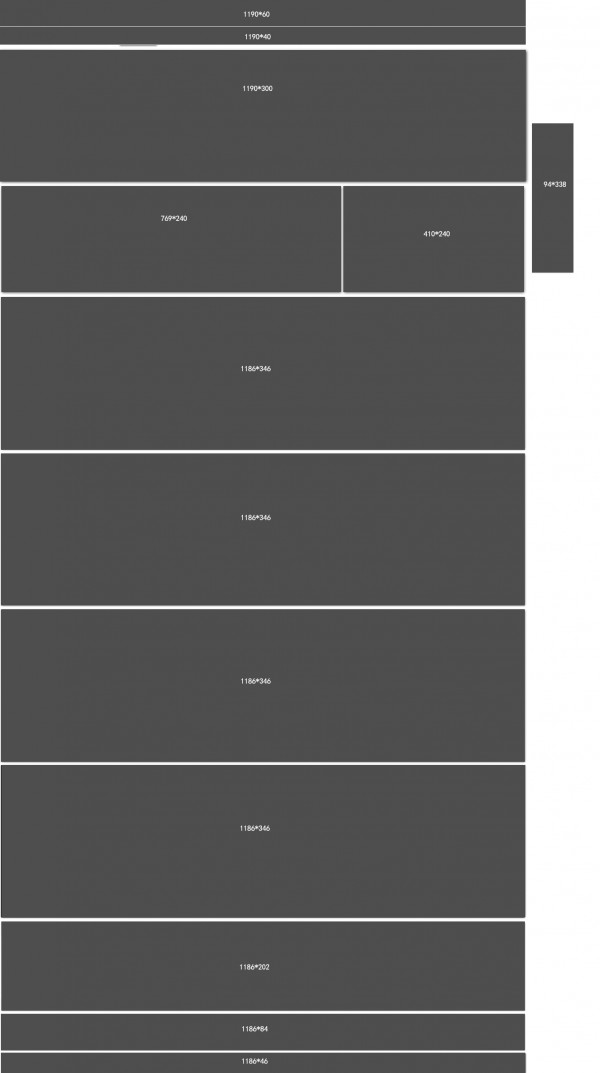
1.1、整体布局
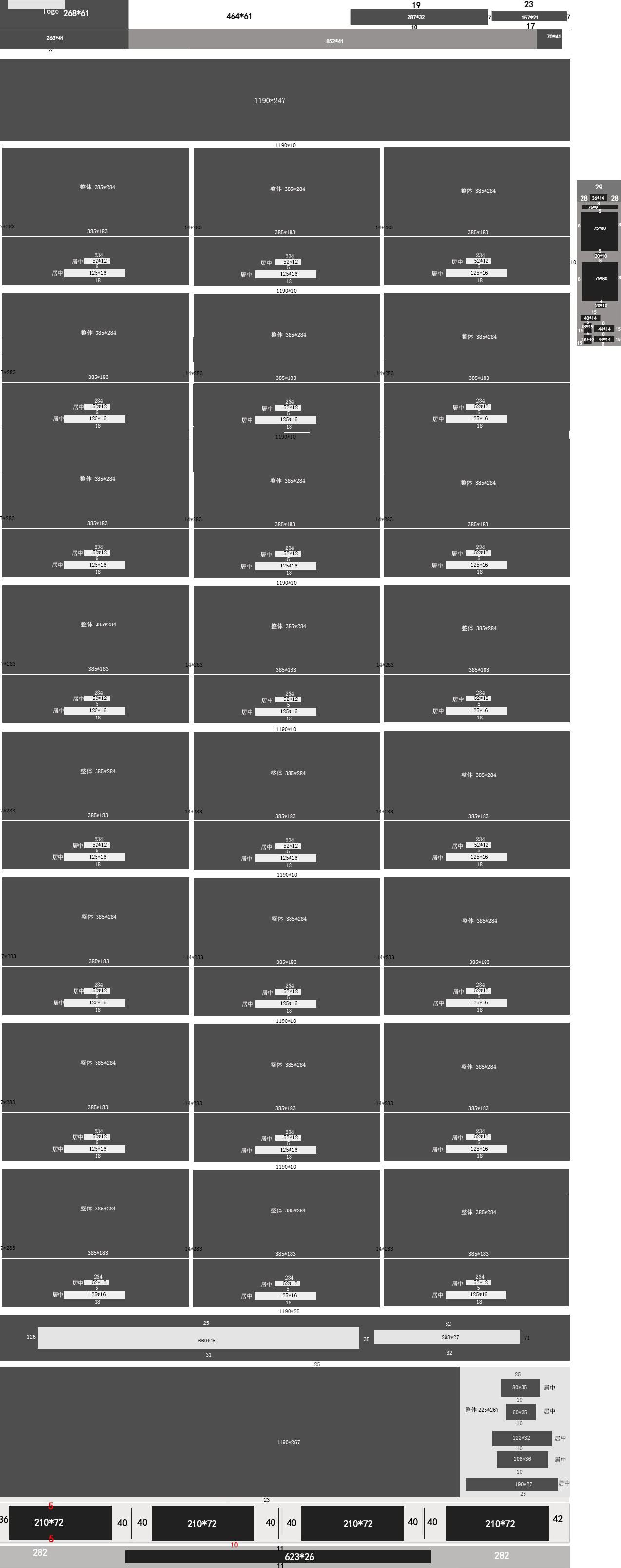
2.2、细节布局
(注:白色为间距,黑色为内容区)
二、网站配色
1.网站整体配色
主要色(#000000)+辅助色(#ffffff)+点缀色(#f81229)
2.LOGO配色方案
主要色(#000000)+辅助色(#ffffff)
3.导航配色方案
主要色(#000000)+辅助色(#f81229)
文字色:(#828282)
4.眼镜内容栏目配色方案
主要色(#817e7e)+(#ffffff)
辅助色(#?f8eb44)+(#?a1131f)+(ffffff)
5.地图栏目配色
主要色(#?e3051e)+辅助色(#?ffffff)
三、网站修饰
1.导航设计
文字大小:20点
文字颜色:白色
字体:宋体
2、主要内容背景设计
![]() ???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? #ffffff
???????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????????? #ffffff
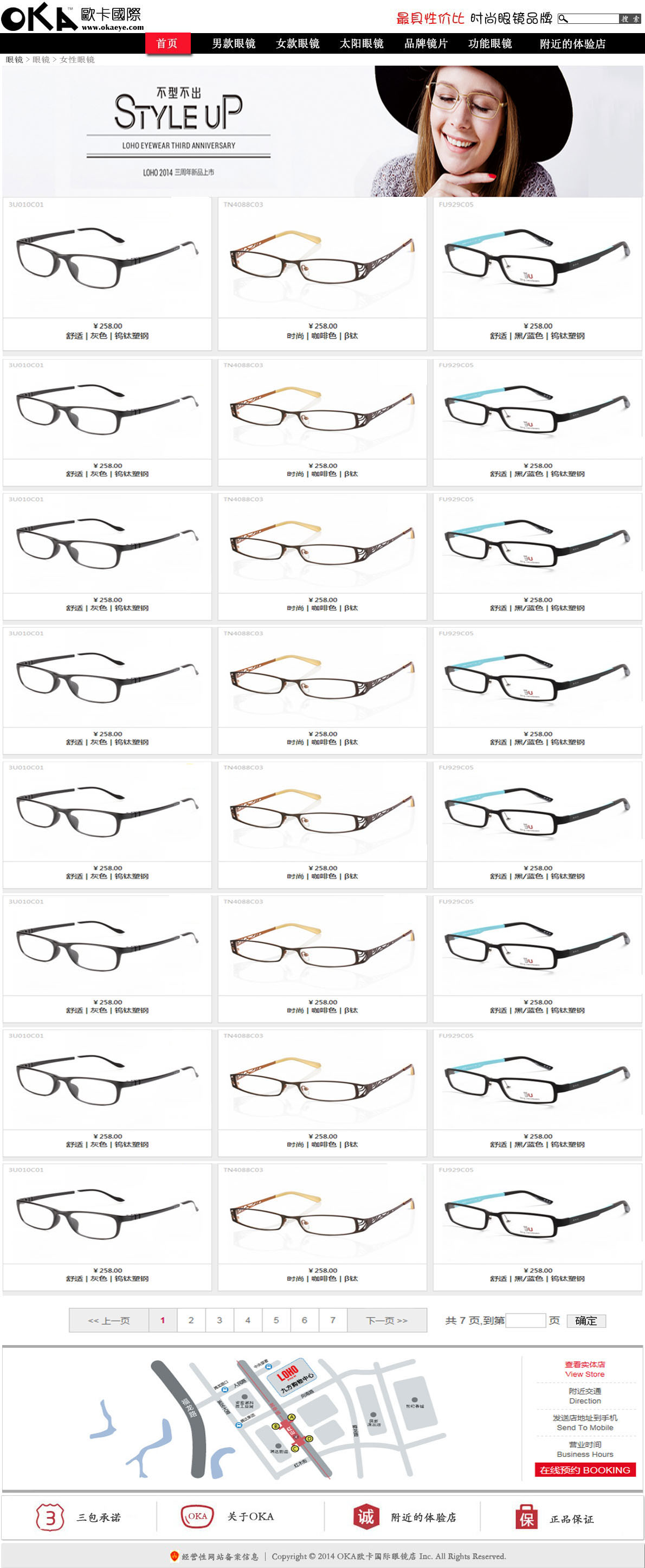
3、标题图片设计
4、导航图片效果
四、网站交互
1、导航(静态黑底,鼠标经过红色底色)
2、栏目(鼠标经过加边框)
?  <img class="wp-image-5176 aligncenter" src="http://222.247.47.2
<img class="wp-image-5176 aligncenter" src="http://222.247.47.2